Web Development
These are videos and articles that helped me with building my website.
HTML Basics
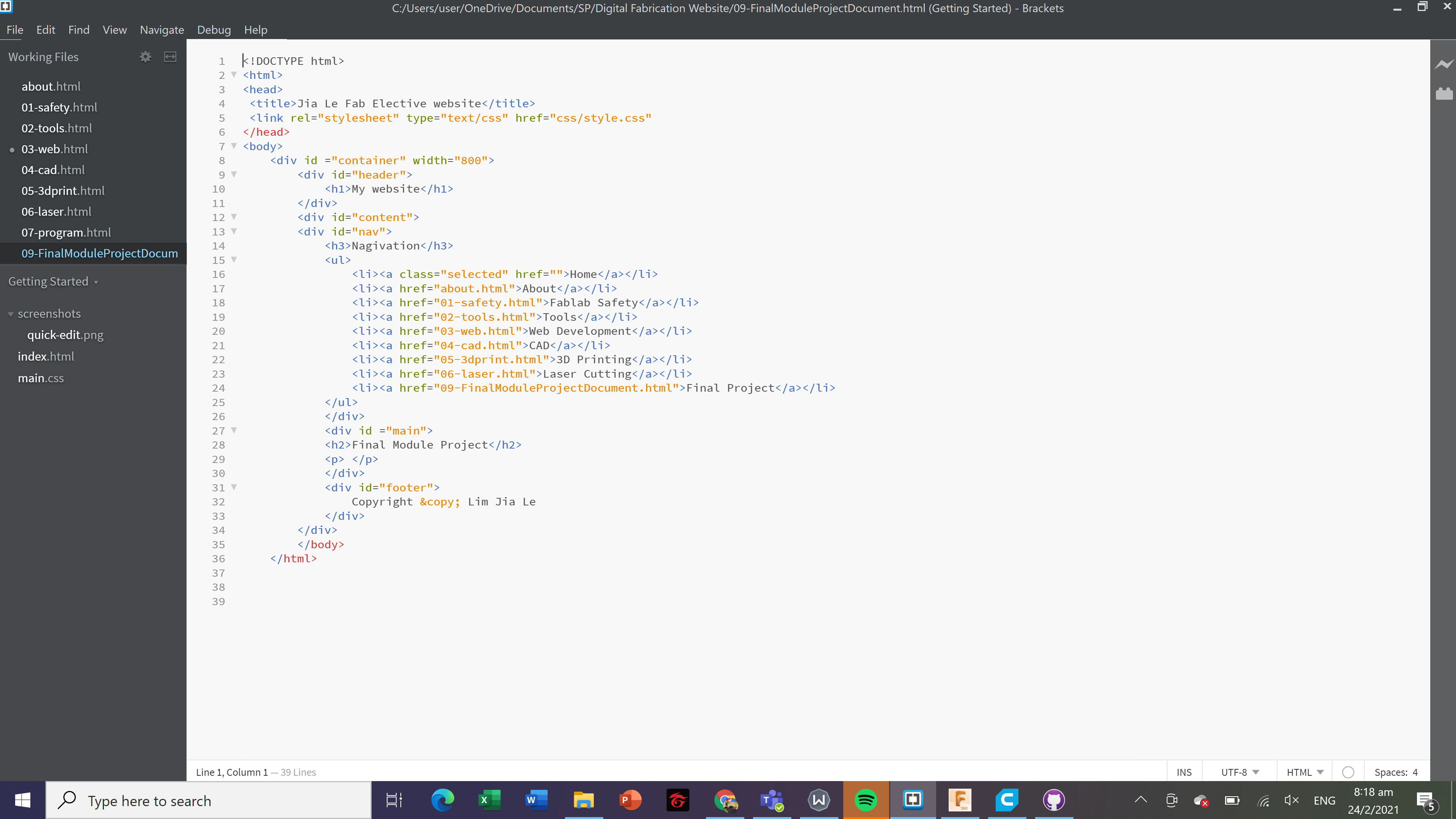
HTML stands for Hyper Text Markup Language. It describes a structure of a webpage. All of my documentation is saved as .html files and edited using Brackets. Let's begin with some of the basic structure in an HTML document.
- The angle brackets are used to enclose a code. Anything that goes in between the angle brackets codes for a property or an expression. Together, these 2 form a tag.
- At the start of an HTML document, declares that the document is a HTML, for the browser to read and run the page.
- An HTML element tells a browser how to display a content. It is defined by a start tag, some content, and an end tag (w3schools).
- Attributes provide additional information about the element, such as href, src, width, and style. Some examples are displayed in the image below.
- 'class' attribute marks an element for styling and can be used repeatedly in a document., whereas 'id' attribute is unique and can only be used within the page once.
- The image below shows more HTML elements and properties.

CSS Basics
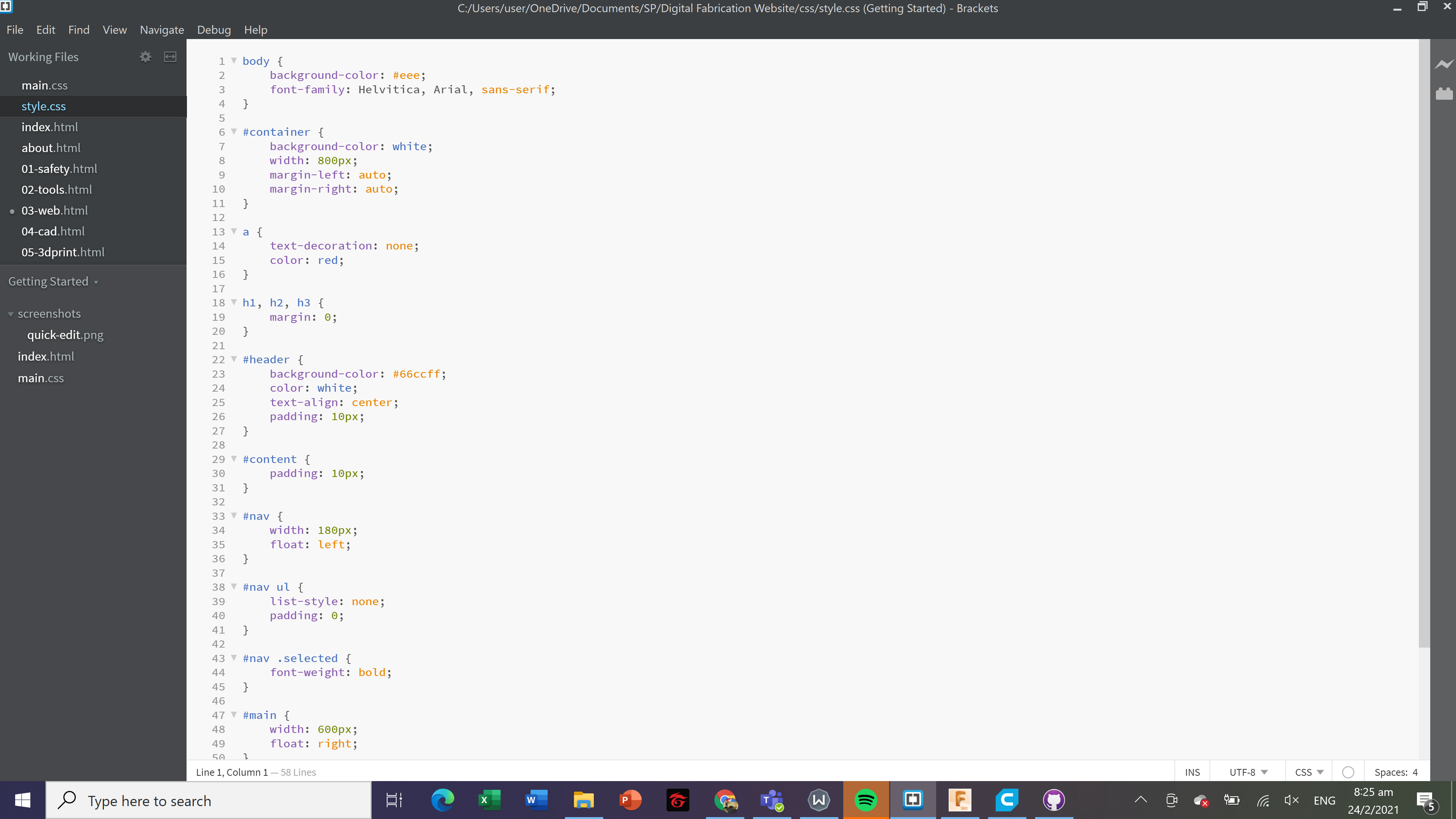
CSS stands for Cascading Style Sheets. It describes how HTML elements should be displayed, and can be used repeatedly in multiple webpages. Here is an example, taken from my website stylesheet.

What are the basics of CSS? Let's take a look.
- Syntax: A CSS rule consists of a selector, a pair of curly brackets, property and value declaration separated by a colon, and a semicolon to separate multiple declarations.
- Simple Selectors: If an element is selected, the name can be written on its own. If a class is selected, a period '.' will be written before the class name. If an ID is selected, a hash '#' will be written instead.
- Combinator Selectors: Different selectors are combined together to make the selection more specific. To specify what an element must have, selectors are placed side by side without spacing.To use multiple selectors to specify an ancestor of an element, a space is added.To give the same properties to multiple selectors, a comma is used.
- How to input CSS: It can be added inline with HTML elements.It can be added as a element in the head if an HTML document.However, the 2 methods above can only be used once in an element or one HTML page. It will be very tedious to rewrite the same styles many times. Furthermore, HTML is meant to contain the structure of a webpage and not styling the content. Hence it is recommended to store as an external CSS file and attach it in an HTML document.
Version Control
Version control is a system that records changes to a file or set of files over time so that specific versions can be recalled later on. This is especially important for web designers to keep track of each changes made, as well as preserving older versions which may be needed along the way. Version control allows me to revert selected files back to a previous state, revert the entire project back to a previous state, compare changes over time, see who last modified something that might be causing a problem (for multiple collaborators), and more. In this way, recovery is made easy with version control even if I messed up or lose my files.
These websites and videos helped in creating my Git repository.
Getting Started with Git
After I installed Git on my Desktop, I launched Git Bash and created my username using $ git config --global user.name. To create a repository using the folder "DFAB" I have in my desktop, I first find the address of the folder and paste it in Git, then initialise a repository in that directory
$ cd C:/Users/jiale/Desktop/DFAB
$git init
I can check the status of my files using $ git status. All the files within my folder were listed as 'Untracked files'. To add the files that I need into my repository, I used $ git add
As the time went by, I will make changes to some files, create new files, or remove some in the folder, I will have to update my master branch, then commit again. $ git add
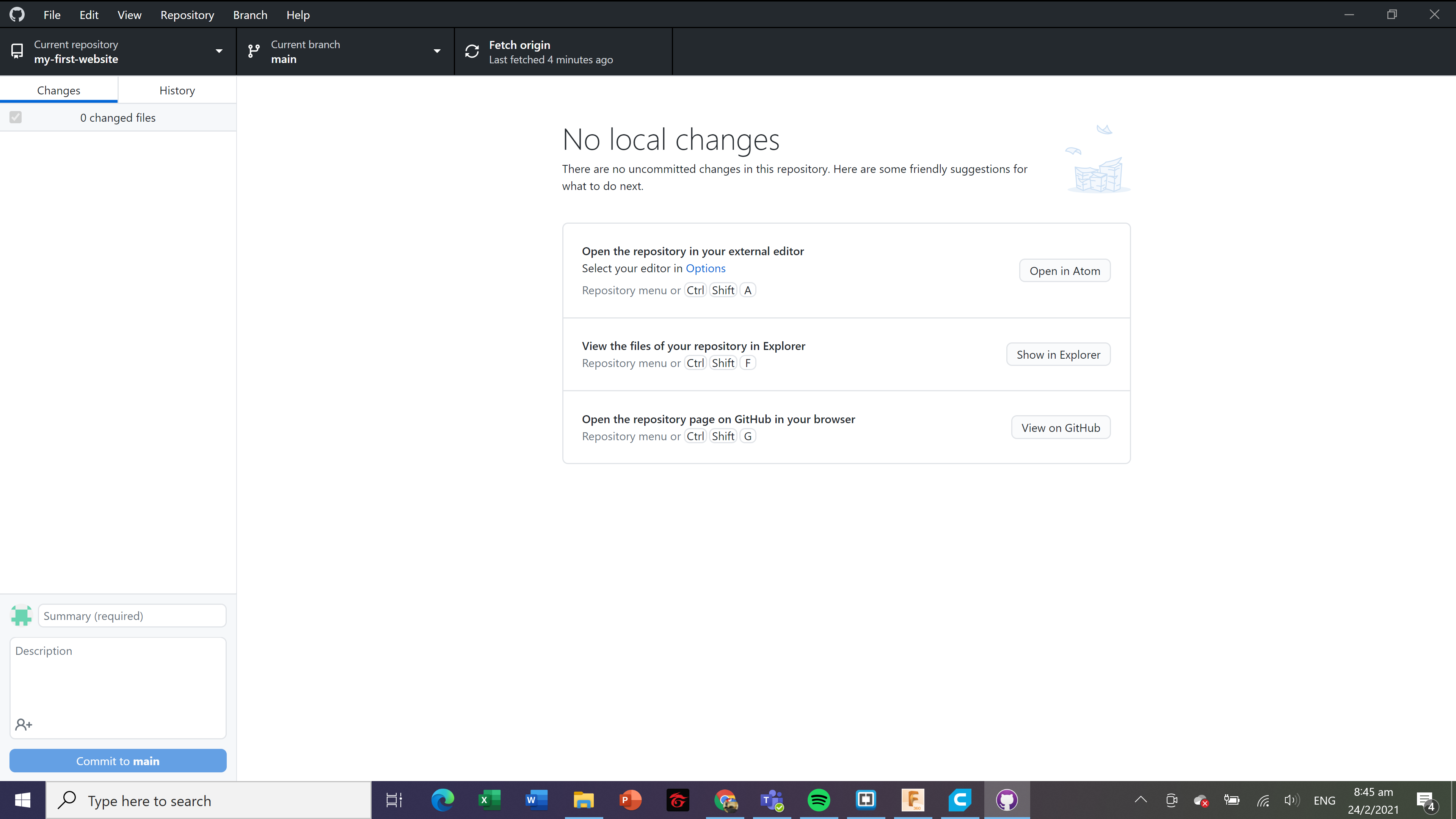
Transiting to Github Desktop
At first, I wanted to use Git as it seemed more organised. However, after using Github Desktop, I realised it was much more convenient compared to Git as I can just commit changes to master and push origin within a few clicks. I can also monitor all the changes at one glance and it would be easier to make any amendments if necessary.